Ce sujet a été résolu
Ce qu'il va te falloir, c'est du code pour créer un Curve2D:

 https://docs.godotengine.[...]lass_curve2d.html#methods
https://docs.godotengine.[...]lass_curve2d.html#methods
> var courbe := Curve2D.new()
> <setup de la courbe>
> Path2D.curve = courbe
A partir de là, pour la trajectoire définie sur ton exemple, tu n'as besoin que de deux points:
• Un point qui part de l'ennemi (0,0) et dont la tangente part vers le haut (0,-F)
• Un point situé sur le joueur (chara.x, chara.y) et dont la tangente est parallèle à la droite qui passe par (0,0) et (chara.x, chara.y)
Il te suffit donc de paramétrer cette courbe directement via le code, avec add_point( pos, in, out )
Avec in la tangente d'arrivée au point, et out la tangente de sortie du point. (tu peux jouer avec l'éditeur pour te faire une idée d'à quoi ça correspond).

N'oublie pas que les tangentes sont normées: Si tu donnes un gros facteur F, ça aplatira largement plus la courbe dans un sens.

> var courbe := Curve2D.new()
> <setup de la courbe>
> Path2D.curve = courbe
A partir de là, pour la trajectoire définie sur ton exemple, tu n'as besoin que de deux points:
• Un point qui part de l'ennemi (0,0) et dont la tangente part vers le haut (0,-F)
• Un point situé sur le joueur (chara.x, chara.y) et dont la tangente est parallèle à la droite qui passe par (0,0) et (chara.x, chara.y)
Il te suffit donc de paramétrer cette courbe directement via le code, avec add_point( pos, in, out )
Avec in la tangente d'arrivée au point, et out la tangente de sortie du point. (tu peux jouer avec l'éditeur pour te faire une idée d'à quoi ça correspond).
N'oublie pas que les tangentes sont normées: Si tu donnes un gros facteur F, ça aplatira largement plus la courbe dans un sens.
Merci mais ça risque d'être assez galère si je dois paramétrer chaque trajectoire directement dans le code

J'aimerais pouvoir la faire dans l'éditeur puis qu'elle s'adapte automatiquement entre le point de départ et d'arrivé

J'ai essayé de faire ça via des calculs, déjà la position de départ du Path2D c'est Caster_Position-Point[0]
J'ai récup' de la même manière la position du point d'arrivé, mais en appliquant le même facteur aux autres points ça ne marche pas comme ça (et encore y a les courbes derrières)

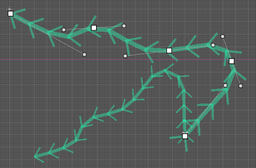
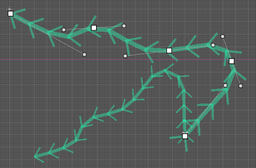
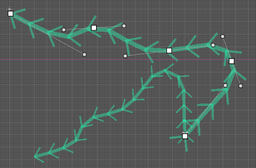
Là j'ai essayé une autre méthode, en le mettant dans un autre node je peux facilement le rotate depuis le Point[0] en pivot, et le scale ensuite :

Reste à trouver les calculs pour obtenir la bonne rotation/scale

J'aimerais pouvoir la faire dans l'éditeur puis qu'elle s'adapte automatiquement entre le point de départ et d'arrivé
J'ai essayé de faire ça via des calculs, déjà la position de départ du Path2D c'est Caster_Position-Point[0]
J'ai récup' de la même manière la position du point d'arrivé, mais en appliquant le même facteur aux autres points ça ne marche pas comme ça (et encore y a les courbes derrières)
Là j'ai essayé une autre méthode, en le mettant dans un autre node je peux facilement le rotate depuis le Point[0] en pivot, et le scale ensuite :
Reste à trouver les calculs pour obtenir la bonne rotation/scale
il y a 2 ans
Merci mais ça risque d'être assez galère si je dois paramétrer chaque trajectoire directement dans le code

J'aimerais pouvoir la faire dans l'éditeur puis qu'elle s'adapte automatiquement entre le point de départ et d'arrivé

J'ai essayé de faire ça via des calculs, déjà la position de départ du Path2D c'est Caster_Position-Point[0]
J'ai récup' de la même manière la position du point d'arrivé, mais en appliquant le même facteur aux autres points ça ne marche pas comme ça (et encore y a les courbes derrières)

Là j'ai essayé une autre méthode, en le mettant dans un autre node je peux facilement le rotate depuis le Point[0] en pivot, et le scale ensuite :

Reste à trouver les calculs pour obtenir la bonne rotation/scale

J'aimerais pouvoir la faire dans l'éditeur puis qu'elle s'adapte automatiquement entre le point de départ et d'arrivé
J'ai essayé de faire ça via des calculs, déjà la position de départ du Path2D c'est Caster_Position-Point[0]
J'ai récup' de la même manière la position du point d'arrivé, mais en appliquant le même facteur aux autres points ça ne marche pas comme ça (et encore y a les courbes derrières)
Là j'ai essayé une autre méthode, en le mettant dans un autre node je peux facilement le rotate depuis le Point[0] en pivot, et le scale ensuite :
Reste à trouver les calculs pour obtenir la bonne rotation/scale
Trouvé la rotation :
> var Angle = rad_to_deg(Vector2.RIGHT.angle_to(Pos1.global_position-Pos2.global_position))

> var Angle = rad_to_deg(Vector2.RIGHT.angle_to(Pos1.global_position-Pos2.global_position))
il y a 2 ans
Trouvé la rotation :
> var Angle = rad_to_deg(Vector2.RIGHT.angle_to(Pos1.global_position-Pos2.global_position))

> var Angle = rad_to_deg(Vector2.RIGHT.angle_to(Pos1.global_position-Pos2.global_position))
Et la taille ça devrait être ça :
> var Distance1 = Pos1.global_position.distance_to(Pos2.global_position)
> var Distance2 = Pos1.global_position.distance_to(Pos3.global_position)
> var Resize = Distance2*1.0/Distance1
Reste à vérifier que ça colle bien ensemble pour le Path et à tout mettre en ordre

> var Distance1 = Pos1.global_position.distance_to(Pos2.global_position)
> var Distance2 = Pos1.global_position.distance_to(Pos3.global_position)
> var Resize = Distance2*1.0/Distance1
Reste à vérifier que ça colle bien ensemble pour le Path et à tout mettre en ordre
il y a 2 ans-PEMT
Merci mais ça risque d'être assez galère si je dois paramétrer chaque trajectoire directement dans le code

J'aimerais pouvoir la faire dans l'éditeur puis qu'elle s'adapte automatiquement entre le point de départ et d'arrivé

J'ai essayé de faire ça via des calculs, déjà la position de départ du Path2D c'est Caster_Position-Point[0]
J'ai récup' de la même manière la position du point d'arrivé, mais en appliquant le même facteur aux autres points ça ne marche pas comme ça (et encore y a les courbes derrières)

Là j'ai essayé une autre méthode, en le mettant dans un autre node je peux facilement le rotate depuis le Point[0] en pivot, et le scale ensuite :

Reste à trouver les calculs pour obtenir la bonne rotation/scale

J'aimerais pouvoir la faire dans l'éditeur puis qu'elle s'adapte automatiquement entre le point de départ et d'arrivé
J'ai essayé de faire ça via des calculs, déjà la position de départ du Path2D c'est Caster_Position-Point[0]
J'ai récup' de la même manière la position du point d'arrivé, mais en appliquant le même facteur aux autres points ça ne marche pas comme ça (et encore y a les courbes derrières)
Là j'ai essayé une autre méthode, en le mettant dans un autre node je peux facilement le rotate depuis le Point[0] en pivot, et le scale ensuite :
Reste à trouver les calculs pour obtenir la bonne rotation/scale
Si on utilise ta solution de rotation / scale :
Avec A le point de départ et B le point d'arrivée de la courbe de base.
Et C et D les mêmes points pour la courbe finale (donc la position de l'ennemi puis du personnage):
rotation = (B - A).angle_to(D - C)
scale = Vector2( (D - C).length / (B - A).length , (D - C).length / (B - A).length )
En tout cas ça devrait fonctionner comme ça

Perso je verrais bien une solution à base d'AnimationPlayer, pour pouvoir vraiment faire n'importe quoi avec tes animations d'attaque. Tu peux régler le timing de tout et il doit bien y avoir un moyen de donner une variable pour les coordonnées?

Avec A le point de départ et B le point d'arrivée de la courbe de base.
Et C et D les mêmes points pour la courbe finale (donc la position de l'ennemi puis du personnage):
rotation = (B - A).angle_to(D - C)
scale = Vector2( (D - C).length / (B - A).length , (D - C).length / (B - A).length )
En tout cas ça devrait fonctionner comme ça
Perso je verrais bien une solution à base d'AnimationPlayer, pour pouvoir vraiment faire n'importe quoi avec tes animations d'attaque. Tu peux régler le timing de tout et il doit bien y avoir un moyen de donner une variable pour les coordonnées?
il y a 2 ans-PEMT
Si on utilise ta solution de rotation / scale :
Avec A le point de départ et B le point d'arrivée de la courbe de base.
Et C et D les mêmes points pour la courbe finale (donc la position de l'ennemi puis du personnage):
rotation = (B - A).angle_to(D - C)
scale = Vector2( (D - C).length / (B - A).length , (D - C).length / (B - A).length )
En tout cas ça devrait fonctionner comme ça

Perso je verrais bien une solution à base d'AnimationPlayer, pour pouvoir vraiment faire n'importe quoi avec tes animations d'attaque. Tu peux régler le timing de tout et il doit bien y avoir un moyen de donner une variable pour les coordonnées?

Avec A le point de départ et B le point d'arrivée de la courbe de base.
Et C et D les mêmes points pour la courbe finale (donc la position de l'ennemi puis du personnage):
rotation = (B - A).angle_to(D - C)
scale = Vector2( (D - C).length / (B - A).length , (D - C).length / (B - A).length )
En tout cas ça devrait fonctionner comme ça
Perso je verrais bien une solution à base d'AnimationPlayer, pour pouvoir vraiment faire n'importe quoi avec tes animations d'attaque. Tu peux régler le timing de tout et il doit bien y avoir un moyen de donner une variable pour les coordonnées?
PEMTed

En tout cas t'es plus doué que moi pour ça, j'ai pas mal cherché pour comprendre comment faire

Je suis limité à la customisation des tweens pour régler la vitesse et tout, mais honnêtement ça me suffira

Je vais quand même jeter un œil à l'AnimationPlayer

Et je ferais un petit gif pour montrer les 2 premières animations quand j'aurais finit de mettre ça en place

En tout cas t'es plus doué que moi pour ça, j'ai pas mal cherché pour comprendre comment faire
Je suis limité à la customisation des tweens pour régler la vitesse et tout, mais honnêtement ça me suffira
Je vais quand même jeter un œil à l'AnimationPlayer
Et je ferais un petit gif pour montrer les 2 premières animations quand j'aurais finit de mettre ça en place
il y a 2 ans
j'ai beau être curieux y'a rien qui m'intéresse moins dans la vie que la programmation (même si je m'en sers ponctuellement).
Désolé khey.
Désolé khey.
il y a 2 ans
PEMTed

En tout cas t'es plus doué que moi pour ça, j'ai pas mal cherché pour comprendre comment faire

Je suis limité à la customisation des tweens pour régler la vitesse et tout, mais honnêtement ça me suffira

Je vais quand même jeter un œil à l'AnimationPlayer

Et je ferais un petit gif pour montrer les 2 premières animations quand j'aurais finit de mettre ça en place

En tout cas t'es plus doué que moi pour ça, j'ai pas mal cherché pour comprendre comment faire
Je suis limité à la customisation des tweens pour régler la vitesse et tout, mais honnêtement ça me suffira
Je vais quand même jeter un œil à l'AnimationPlayer
Et je ferais un petit gif pour montrer les 2 premières animations quand j'aurais finit de mettre ça en place
C'est seulement des maths, et encore Godot a pas mal de fonctions utiles pour faciliter les calculs

Je préfère écrire (B-A).length() que d'écrire root(sqrt(B.x-A.x) + sqrt(B.y-A.y))

Les angles j'en parle pas

Si tu penses que ça suffira avec des tweens et des curves, essaie toujours pour voir. Mais bon instancier un petit animationPlayer défini qui affiche un truc et se barre, ça doit pouvoir se faire facile. Par contre pour le miroir horizontal je sais plus si y'a une option où s'il faut ruser

Je préfère écrire (B-A).length() que d'écrire root(sqrt(B.x-A.x) + sqrt(B.y-A.y))
Les angles j'en parle pas
Si tu penses que ça suffira avec des tweens et des curves, essaie toujours pour voir. Mais bon instancier un petit animationPlayer défini qui affiche un truc et se barre, ça doit pouvoir se faire facile. Par contre pour le miroir horizontal je sais plus si y'a une option où s'il faut ruser
il y a 2 ans
C'est seulement des maths, et encore Godot a pas mal de fonctions utiles pour faciliter les calculs

Je préfère écrire (B-A).length() que d'écrire root(sqrt(B.x-A.x) + sqrt(B.y-A.y))

Les angles j'en parle pas

Si tu penses que ça suffira avec des tweens et des curves, essaie toujours pour voir. Mais bon instancier un petit animationPlayer défini qui affiche un truc et se barre, ça doit pouvoir se faire facile. Par contre pour le miroir horizontal je sais plus si y'a une option où s'il faut ruser

Je préfère écrire (B-A).length() que d'écrire root(sqrt(B.x-A.x) + sqrt(B.y-A.y))
Les angles j'en parle pas
Si tu penses que ça suffira avec des tweens et des curves, essaie toujours pour voir. Mais bon instancier un petit animationPlayer défini qui affiche un truc et se barre, ça doit pouvoir se faire facile. Par contre pour le miroir horizontal je sais plus si y'a une option où s'il faut ruser
il y a 2 ans
Yep ! Merci pour ton aide

Pour une animation miroir:
- Créer un node2D
- Y affilier un enfant AnimationPlayer + les sprites
- Animer tout ça
- Si tu définis le scale du Node2D comme étant (-1,1), il se retourne et l'animation aussi

- Créer un node2D
- Y affilier un enfant AnimationPlayer + les sprites
- Animer tout ça
- Si tu définis le scale du Node2D comme étant (-1,1), il se retourne et l'animation aussi
il y a 2 ans
@Millefi-Hime
Hop !

Les deux premiers d'une longue série ! Maintenant que j'ai la mécanique ça va être plus simple pour les suivants

Hop !
Les deux premiers d'une longue série ! Maintenant que j'ai la mécanique ça va être plus simple pour les suivants
il y a 2 ans
0-0
2 ans
@Millefi-Hime
Hop !

Les deux premiers d'une longue série ! Maintenant que j'ai la mécanique ça va être plus simple pour les suivants

Hop !
Les deux premiers d'une longue série ! Maintenant que j'ai la mécanique ça va être plus simple pour les suivants
Ahi, trop bien les petits missiles qui frappent "au hasard"

J'aime bien les particules aussi

Du coup c'est suffisant avec les courbes?
J'aime bien les particules aussi
Du coup c'est suffisant avec les courbes?
il y a 2 ans
Ahi, trop bien les petits missiles qui frappent "au hasard"

J'aime bien les particules aussi

Du coup c'est suffisant avec les courbes?
J'aime bien les particules aussi
Du coup c'est suffisant avec les courbes?
Bah les trajectoires je fais un peu ce que je veux !

C'est peut-être gérer la vitesse minutieusement qui sera compliqué sans l'AnimationCharacter

Mais comme je disais j'ai pas à me plaindre non plus, les tweens c'est plutôt efficace

C'est peut-être gérer la vitesse minutieusement qui sera compliqué sans l'AnimationCharacter
Mais comme je disais j'ai pas à me plaindre non plus, les tweens c'est plutôt efficace
il y a 2 ans
Bah les trajectoires je fais un peu ce que je veux !

C'est peut-être gérer la vitesse minutieusement qui sera compliqué sans l'AnimationCharacter

Mais comme je disais j'ai pas à me plaindre non plus, les tweens c'est plutôt efficace

C'est peut-être gérer la vitesse minutieusement qui sera compliqué sans l'AnimationCharacter
Mais comme je disais j'ai pas à me plaindre non plus, les tweens c'est plutôt efficace
ça a des chances de te limiter pour quelques trucs, ou alors ça demandera de bidouiller avec ton système pour le faire

Euh mais d'ailleurs, c'est un système pour les attaques à projectiles uniquement?... J'ai peut-être mal compris, dans quel cas ce sera assez complet pour l'usage, oui

Euh mais d'ailleurs, c'est un système pour les attaques à projectiles uniquement?... J'ai peut-être mal compris, dans quel cas ce sera assez complet pour l'usage, oui
il y a 2 ans
VisualStudio
2 ans
Salut les kheys,
Je compte faire une vidéo pour savoir comment programmer un suika game, le code est prêt, j'ai juste à enregistrer ma voix et j'hésite à faire une facecam
Mais de façon général, ça intéresserait des kheys de regarder des lives de programmation ici ?
Si pas c'est pas grave
Je compte faire une vidéo pour savoir comment programmer un suika game, le code est prêt, j'ai juste à enregistrer ma voix et j'hésite à faire une facecam
Mais de façon général, ça intéresserait des kheys de regarder des lives de programmation ici ?
Si pas c'est pas grave
oui
il y a 2 ans
ça a des chances de te limiter pour quelques trucs, ou alors ça demandera de bidouiller avec ton système pour le faire

Euh mais d'ailleurs, c'est un système pour les attaques à projectiles uniquement?... J'ai peut-être mal compris, dans quel cas ce sera assez complet pour l'usage, oui

Euh mais d'ailleurs, c'est un système pour les attaques à projectiles uniquement?... J'ai peut-être mal compris, dans quel cas ce sera assez complet pour l'usage, oui
Le système derrière permet de faire un peu n'importe quoi, mais ça demandera de créer une nouvelle fonction d'animation; rien de difficile et 70% de copié-collé, c'est pensé pour que si besoin d'en faire un pour un seul sort en particulier c'est possible

Et puis j'utilise pas que des tweens à proprement parlé, dans les nodes d'animation je fais aussi un peu ce que je veux, par exemple je les fais tourner sur eux-même dans le _process

Là mon prochain objectif c'est de faire les attaques directs (pareil mais sans projectile), et les attaques avec projectile instantané (par exemple un éclair), et avec ces trois là j'aurais déjà un très gros panel disponible pour les sorts actuels

Et puis j'utilise pas que des tweens à proprement parlé, dans les nodes d'animation je fais aussi un peu ce que je veux, par exemple je les fais tourner sur eux-même dans le _process
Là mon prochain objectif c'est de faire les attaques directs (pareil mais sans projectile), et les attaques avec projectile instantané (par exemple un éclair), et avec ces trois là j'aurais déjà un très gros panel disponible pour les sorts actuels
il y a 2 ans
Le système derrière permet de faire un peu n'importe quoi, mais ça demandera de créer une nouvelle fonction d'animation; rien de difficile et 70% de copié-collé, c'est pensé pour que si besoin d'en faire un pour un seul sort en particulier c'est possible

Et puis j'utilise pas que des tweens à proprement parlé, dans les nodes d'animation je fais aussi un peu ce que je veux, par exemple je les fais tourner sur eux-même dans le _process

Là mon prochain objectif c'est de faire les attaques directs (pareil mais sans projectile), et les attaques avec projectile instantané (par exemple un éclair), et avec ces trois là j'aurais déjà un très gros panel disponible pour les sorts actuels

Et puis j'utilise pas que des tweens à proprement parlé, dans les nodes d'animation je fais aussi un peu ce que je veux, par exemple je les fais tourner sur eux-même dans le _process
Là mon prochain objectif c'est de faire les attaques directs (pareil mais sans projectile), et les attaques avec projectile instantané (par exemple un éclair), et avec ces trois là j'aurais déjà un très gros panel disponible pour les sorts actuels
D'accord, donc c'était bien réservé aux projectiles

Car effectivement, faire apparaitre un crâne sur un ennemi, et le faire s'envoler doucement c'est pas évident avec ça.
Rien qu'un Slash d'épée ça me semblait complexe.
Bon courage à toi, alors

Moi c'est un peu pareil, je touche pas trop au dev en ce moment, j'ai des obligations le matin et je suis lessivé l'aprem

Car effectivement, faire apparaitre un crâne sur un ennemi, et le faire s'envoler doucement c'est pas évident avec ça.
Rien qu'un Slash d'épée ça me semblait complexe.
Bon courage à toi, alors
Moi c'est un peu pareil, je touche pas trop au dev en ce moment, j'ai des obligations le matin et je suis lessivé l'aprem
il y a 2 ans
@VisualStudio sait-tu comment fonctionne les Subviewports ?

Je suis en train de m'arracher les cheveux à essayer de faire un truc, de base je veux juste récupérer la texture d'une scène (que je dessine avec _draw() ), pour pouvoir la mettre mettre tranquillement sur des Sprite2D/TextureRect, genre l'icône sur la timeline

Je sais comment récupérer la texture d'un viewport :
var Image1 = [Viewport].get_texture().get_image() # Dynamic texture
var Texture1 = ImageTexture.create_from_image(Image1)
Mais je galère vraiment à mettre mes nodes dans le Subviewport, je comprend pas pourquoi ça peut pas les afficher, que je peux pas modifier leur position graphiquement, ni modifier la position du viewport, et j'arrive pas à afficher mes _draw() par-ce qu'il y a un décalage incompréhensible

Je suis en train de m'arracher les cheveux à essayer de faire un truc, de base je veux juste récupérer la texture d'une scène (que je dessine avec _draw() ), pour pouvoir la mettre mettre tranquillement sur des Sprite2D/TextureRect, genre l'icône sur la timeline
Je sais comment récupérer la texture d'un viewport :
var Image1 = [Viewport].get_texture().get_image() # Dynamic texture
var Texture1 = ImageTexture.create_from_image(Image1)
Mais je galère vraiment à mettre mes nodes dans le Subviewport, je comprend pas pourquoi ça peut pas les afficher, que je peux pas modifier leur position graphiquement, ni modifier la position du viewport, et j'arrive pas à afficher mes _draw() par-ce qu'il y a un décalage incompréhensible
il y a un an
0-0
1 an
@VisualStudio sait-tu comment fonctionne les Subviewports ?

Je suis en train de m'arracher les cheveux à essayer de faire un truc, de base je veux juste récupérer la texture d'une scène (que je dessine avec _draw() ), pour pouvoir la mettre mettre tranquillement sur des Sprite2D/TextureRect, genre l'icône sur la timeline

Je sais comment récupérer la texture d'un viewport :
var Image1 = [Viewport].get_texture().get_image() # Dynamic texture
var Texture1 = ImageTexture.create_from_image(Image1)
Mais je galère vraiment à mettre mes nodes dans le Subviewport, je comprend pas pourquoi ça peut pas les afficher, que je peux pas modifier leur position graphiquement, ni modifier la position du viewport, et j'arrive pas à afficher mes _draw() par-ce qu'il y a un décalage incompréhensible

Je suis en train de m'arracher les cheveux à essayer de faire un truc, de base je veux juste récupérer la texture d'une scène (que je dessine avec _draw() ), pour pouvoir la mettre mettre tranquillement sur des Sprite2D/TextureRect, genre l'icône sur la timeline
Je sais comment récupérer la texture d'un viewport :
var Image1 = [Viewport].get_texture().get_image() # Dynamic texture
var Texture1 = ImageTexture.create_from_image(Image1)
Mais je galère vraiment à mettre mes nodes dans le Subviewport, je comprend pas pourquoi ça peut pas les afficher, que je peux pas modifier leur position graphiquement, ni modifier la position du viewport, et j'arrive pas à afficher mes _draw() par-ce qu'il y a un décalage incompréhensible
Est ce que ça pourrait t'aider ? Je suis pas chez moi pour l'instant déso
Je vous aime les kheys, prenez soins de vous
il y a un an
Est ce que ça pourrait t'aider ? Je suis pas chez moi pour l'instant déso
Pratique je savais pas que ça existait, mais rien à voir

il y a un an















